Table of contents
- هوک useContext چیست ؟
- انتقال داده به روش React Props
- انتقال داده به روش React Context
- موارد استفاده از Context Api کدامند ؟
- چطور از Context ری اکت استفاده کنیم ؟
- مرحله 1 – Create Context
- مرحله 2 – Providing The Context ( دسترسی دادن به مقدار Context )
- مرحله 3 – Consuming The Context ( استفاده از مقادیر / State ها )
- درصورت تغییر مقدار Context چه اتفاقی میوفته ؟
- چطور مقدار Context رو آپدیت کنیم ؟
هوک useContext ری اکت ، یکی از مهمترین و پرکاربرد ترین هوک هایی هست که هر ری اکت دِوِلوپری باید درک عمیقی نسبت بهش داشته باشه 🙂
پس آماده باشید که بریم تخصصی Context Api ری اکت رو بررسی کنیم …
هوک useContext چیست ؟
قبل از هر صحبتی ، بهتره ببینیم خود React چه تعریفی از این هوک داره :
هوک useContext ری اکت ، یک روش برای انتقال داده ها بین کامپوننت های مختلف اپیکیشن، بدون استفاده از Props هست .
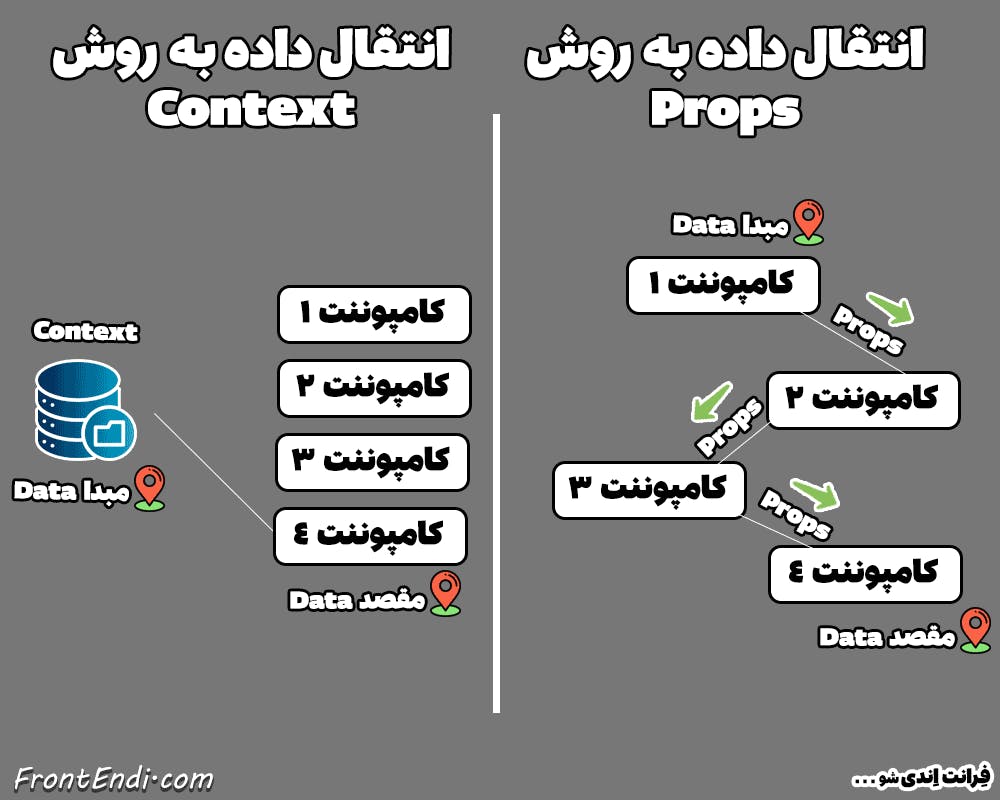
انتقال داده تو ری اکت بین کامپوننت های مختلف به 2 روش انجام میشه :

به تصویر بالا دقت کنید . . .
انتقال داده به روش React Props
تو این روش اگر نیاز باشه که دیتایی رو از کامپوننت 1 به کامپوننت 4 انتقال بدیم باید مراحل زیر رو طی کنیم :
انتقال Data از کامپوننت 1 به 2
انتقال Data از کامپوننت 2 به 3
انتقال Data از کامپوننت 3 به 4
بزرگترین مشکلی که تو این روش داریم ، اینه که دیتای ما داره به کامپوننت هایی ارسال میشه که تو اون کامپوننت ها اصلا به اون دیتا ها نیاز نداریم !!
در واقع تو کامپوننت 2 ما نیازی به اون دیتا ها نداریم ولی برای اینکه بتونیم دیتای خودمون رو به کامپوننت شماره 4 برسونیم ، باید از کامپوننت شماره 2 و 3 هم عبورشون بدیم .
حالا فرض کنید تعداد کامپوننت های درخت ما 20 تا باشه و بخوایم یه دیتایی رو از کامپوننت 1 به آخرین فرزند این درخت ( کامپوننت 20 ) بفرستیم ، اینجوری باید اون Data رو از طریق تک تک Component ها انتقال بدیم .
به اینکار میگن Props Drilling و اصلا اصلا پیشنهاد نمیشه !
اما خبر خوب اینه که یه روش بهتری برای اینجور وقتا داریم به اسم Context یا همون useContext 🙂
انتقال داده به روش React Context
اگه به تصویر بالا دقت کنید ، یک Context ساختیم که نقش منبع دیتا رو ایفا میکنه .
حالا از تمامی کامپوننت هایی که داریم ، میتونیم به این منبع Data بصورت مستقیم دسترسی داشته باشیم .
دیگه اینجا مشکل Props Drilling نداریم !
خیلی راحت از کامپوننت شماره 4 به Data مورد نیاز دسترسی پیدا کردیم، بدون اینکه اون Data رو وارد کامپوننت های دیگه بکنیم .
در حقیقت React Context یک روش انتقال داده بین کامپوننت های مختلف اپیکیشن شماست بدون توجه به عمق اون Component !
موارد استفاده از Context Api کدامند ؟
از Context در ری اکت برای به اشتراک گذاری دیتا های Global مثل تنظیمات کاربر ، تم ( دارک مود و لایت مود ) و … میشه استفاده کرد.
ایده اصلی Context این هست که به ما اجازه میده یک مقدار رو بین کامپوننت های مختلف به اشتراک بزاریم و هر زمان این مقدار تغییر کرد ، اون کامپوننتی که از مقدارمون استفاده کرده بوده ، مجدد رندر بشه .
در حقیقت بهتره بگیم از Context برای به اشتراک گذاری State هایی استفاده میکنیم که میخوایم تو بخش های مختلف اپیکیشن در دسترس باشن .
مواردی مثل :
تم سایت ( دارک مود / لایت مود )
تنظیمات سایت
نام و اطلاعات کاربر احراز شده ( وارد شده )
تنظیمات کاربر
زبان سایت ( سایت های 2 زبانه )

چطور از Context ری اکت استفاده کنیم ؟
برای استفاده از Context در React باید 3 مرحله انجام داد :
مرحله 1
Create Context
مرحله 2
Providing The Context
مرحله 3
Consuming The Context
مرحله 1 – Create Context
برای اینکه یک Context بسازید ، میتونید از تابع داخلی خود ری اکت برای انجام اینکار استفاده کنید.
در واقع خود React یک تابع در اختیار ما گذاشته به نام createContext که بصورت زیر میتونیم ازش استفاده کنیم .
تابع createContext یک ورودی اختیاری از ما میگیره که میتونیم این مقدار رو هم بهش ندیم.
import { createContext } from 'react'; // تابع خود ری اکت برای ساخت کانتکست
export const Context = createContext('یه مقداری');
مرحله 2 – Providing The Context ( دسترسی دادن به مقدار Context )
برای اینکه بتونید از State یا مقدار ذخیره شده تو Context در کل اپیکیشن/کامپوننت ها استفاده کنید ، باید اون state/مقدار رو به کامپوننت های خودتون ارائه بدید ( Provide کنید ) .
به تیکه کد زیر دقت کنید تا توضیح رو هم بگم :
import { Context } from './context'; // این همون کانتکستی هست که در تیکه کد قبلی ساختیمش
function App() {
const value = 'مقداری که میخوایم تو اپیکیشن ازش استفاده کنیم';
return (
<Context.Provider value={value}>
<MyComponent />
</Context.Provider>
);
}
تو تیکه کد بالا ، ابتدا Contextی که ساخته بودیم رو import کردیم داخل روت پروژه ( فایل App.js )
داخل متغیر value مقداری رو مینویسیم که میخوایم تو کل اپیکیشن بهش دسترسی داشته باشیم مثل تنظیمات کاربر / حالت Theme ( دارک مود/لایت مود) و ..
حالا کل اپیکیشن رو به عنوان Children به Context.Provider میدیم . ( مطابق خط 6 )
در واقع تمامی کامپوننت هایی به مقدار value دسترسی دارن ( مقدار خط 4 ) که به عنوان فرزند Context.Provider قرار گرفتن . ( تو این مثال، کامپوننت MyComponent و تمامی فرزندانش به مقدار value دسترسی دارن )
مرحله 3 – Consuming The Context ( استفاده از مقادیر / State ها )
حالا که تونستیم یک state یا مقدار رو تو کل اپیکیشن Share کنیم ، وقت این رسیده که از این مقدار استفاده کنیم .
برای استفاده کردن از مقادیر Share شده توسط Context ، میتونیم از 2 روش استفاده کنیم .
روش اول استفاده از هوک useContext ری اکت هست :
import { useContext } from 'react'; // فراخوانی هوک یوز کانتکست
import { Context } from './context'; // همون کانتکستی که در مراحل قبل ساختیم
function MyComponent() {
const value = useContext(Context); // دریافت مقدار - get Context Value
return <span>{value}</span>; // نمایش مقدار - Show Context Value
}
تو تیکه کد بالا از هوک useContext برای دریافت مقدار Share شده توسط context استفاده کردیم.
روش دوم استفاده از مقدار share شده توسط Context ، استفاده از Context.Consumer هست .
برای اینکار میتونید مثل مثال زیر عمل کنید :
import { Context } from './context';
function MyComponent() {
return (
<Context.Consumer>
{value => <span>{value}</span>}
</Context.Consumer>
);
}
تو روش بالا ، از هوک useContext استفاده نکردیم.
اگر بین روش useContext و Context.Consumer بخوایم یکی رو انتخاب کنیم، useContext انتخاب بهتری میتونه باشه .

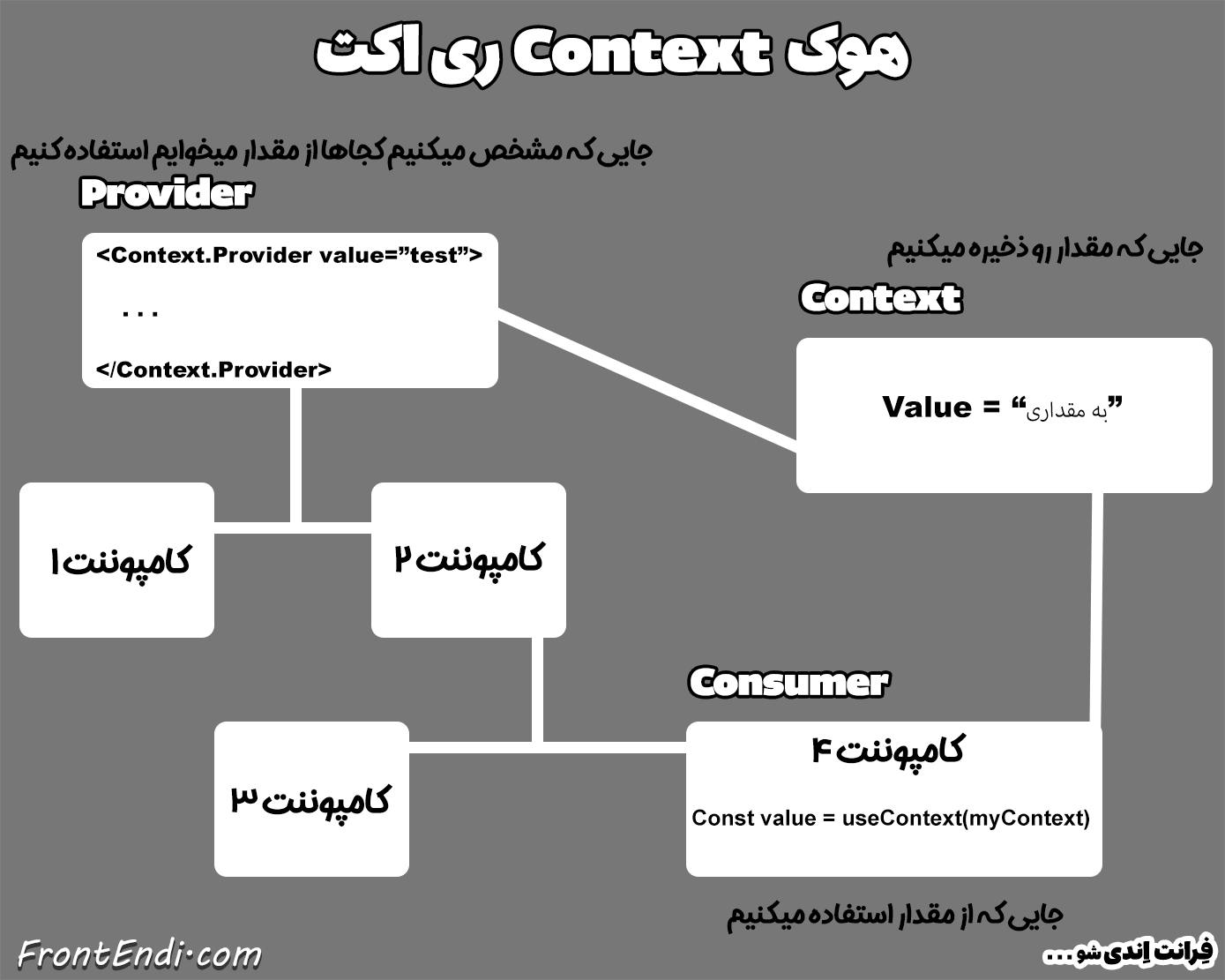
تصویر بالا یه مثال ساده از پروژه ای هست که داخلش از Context استفاده کردیم .
تو بخش Provider مشخص کردیم که از این Context قراره تو چه کامپوننت هایی استفاده کنیم .
این کامپوننت ها باید به عنوان children برای Context.Provider قرار بگیرن .
تو بخش Context ، مقداری که میخوایم تو بخش های مختلف پروژه بین کامپوننت ها ازش استفاده کنیم رو قرار میدیم .
حالا تو هر کامپوننتی که دلمون بخواد ( مثل کامپوننت شماره 4 ) میتونیم از مقدار Share شده توسط Context استفاده کنیم . ( توسط useContext )
درصورت تغییر مقدار Context چه اتفاقی میوفته ؟
اگر شما یک مقدار رو توسط Context به کامپوننت هاتون پاس داده باشید و این مقدار تغییر بکنه ، خود Context به تمام Consumer ها اطلاع میده که re-Render بشن !
چطور مقدار Context رو آپدیت کنیم ؟

خود Context Api چنین قابلیتی به ما ارائه نداده که بتونیم مقدار/State خودمون تو Context رو آپدیت کنیم .
اما میشه با کمک هوک useState یا هوک useReducer این کار رو به سادگی انجام داد .
تیکه کد پایین یه مثال جامع از همه چیزاییه که تو این مقاله راجبش صحبت کردیم ، اگه متوجهش نشدید ، نگران نباشید همرو توضیح میدم :
import { createContext, useState, useContext, useMemo } from 'react';
const UserContext = createContext({
userName: '',
setUserName: () => {},
});
function Application() {
const [userName, setUserName] = useState('John Smith');
const value = useMemo(
() => ({ userName, setUserName }),
[userName]
);
return (
<UserContext.Provider value={value}>
{useMemo(() => (
<>
<UserNameInput />
<UserInfo />
</>
), [])}
</UserContext.Provider>
);
}
function UserNameInput() {
const { userName, setUserName } = useContext(UserContext);
const changeHandler = event => setUserName(event.target.value);
return (
<input
type="text"
value={userName}
onChange={changeHandler}
/>
);
}
function UserInfo() {
const { userName } = useContext(UserContext);
return <span>{userName}</span>;
}
برای مطالعه نسخه کامل و راستچین مقاله روی لینک زیر کلیک کنید :